-
In the latest live stream, we explored end-to-end (e2e) testing for a custom WordPress block using @wordpress/scripts and @wordpress/env. A simple e2e test suite was crafted to confirm block insertion and content accuracy, incorporating snapshot testing and database pre-population methods. Catch the recorded session and access all codes at Ryan Welcher’s GitHub. Streams are live on Thursdays at 10:30 EST on Twitch and YouTube. Read More
-
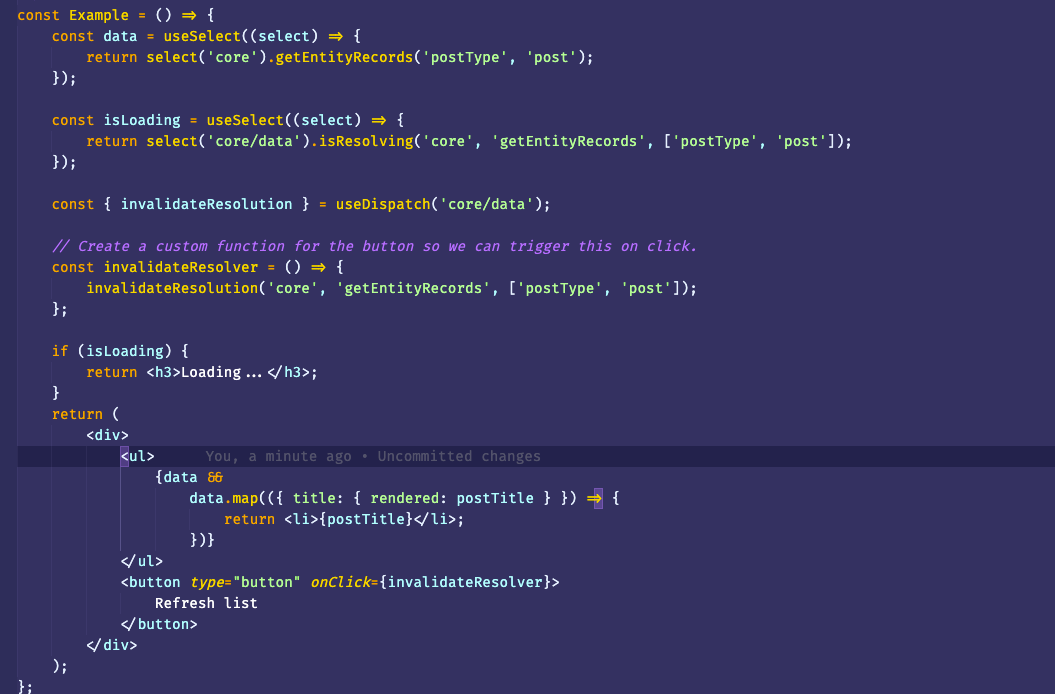
WordPress’s ‘getEntityRecords’ selector greatly assists in fetching data for custom Gutenberg blocks. It requires understanding of parameters like EntityType, Kind, and Query for effective use. Integration of the useSelect and useDispatch hooks ensures real-time data updates and user feedback, though sparse documentation may initially challenge developers. The use of ‘isResolving’ and ‘invalidateResolution’ provides loading states and the ability to refresh data, enhancing user experience. Read More
-
The component is key for Gutenberg block developers, enabling complex block structures in WordPress. While flexibly allowing item insertion and ordering, it lacks a built-in limit for block quantity. The renderAppender prop, particularly in its ‘false’ setting combined with a block count function, offers a solution, preventing further inserts when a threshold is reached. The provided code snippet demonstrates this solution in action. Read More
-
Now that the PluginDocumentSettingPanel is in WordPress core, we can add our own panels to the Document Settings panel using the registerPlugin function. The above code will insert a new Panel in the Document Sidebar with the title of “My Custom Panel ” and will display “Hello, World!” as it’s content. If we want this […] Read More
-
Initiating contributing to WordPress Core can be daunting, but the Good First Bugs For New Contributors report offers a starting point for newbies, highlighting manageable ‘good-first-bug’ tickets. A new Twitter bot, @GoodFirstBugs, Tweets these tickets to aid newcomers. Launched thanks to inspiration from Congressbot and community support, it operates on Node.js via Heroku with the code on Github. Read More
-
A little while ago, I created a plugin called Suspend Transients. It is a helpful tool that allows developers to bypass get_transient() calls on any page by clicking a button on the admin bar. I felt that the name was not accurate so I have renamed it and it is now available for download on […] Read More
-
WordPress 4.7 was just released and it marks the sixth release in a row that I have been lucky enough to contribute to. Contributing to WordPress core has always been a personal goal for me and while I had made attempts in the past, it wasn’t until I joined 10up that I was finally able to […] Read More
-
Recently I was running into issues with VVV running some units tests for AJAX. I was not able to remedy the issue so I decided to create a testing environment from the SVN repo directly. I went to the page on the codex and while the information there was great, part of the instructions are to […] Read More
-
It was a very simple patch, just removing some code that is no longer needed, but now that ticket #31485 has been committed, I will have contributor props for WordPress 4.2! Update: 4.2 was released today and I am very happy to have played a (small) part in it! Photos or it didn’t happen! Read More